See a problem, solve a problem
Over my years of playing Dungeons and Dragons I have noticed a problem - it is difficult to find items that both work well for players and maintain the balance of the game. When I found myself with some extra free time on my hands, I decided to solve this problem using a thorough human-centered design process.
User insights and discovery
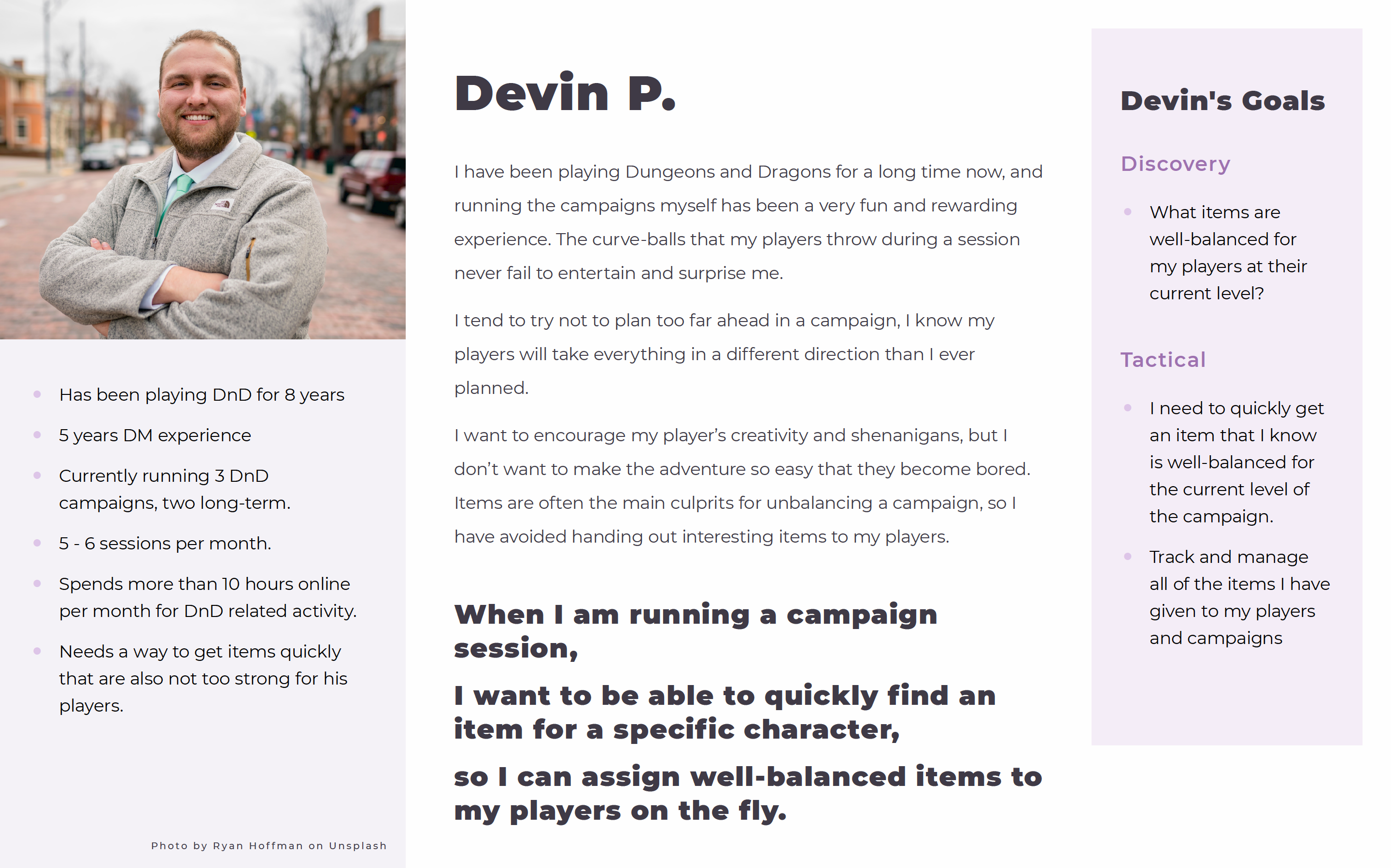
Initially I had planned for this project to just pull a random item out of the database based on filters for class and level. However, through user interviews, I found that a browsing feature with the same filters was needed as well. I conferred with the developer who planned to help me, and we decided that both features would be possible with the same backend processes.
Read full reportEstablishing look and feel
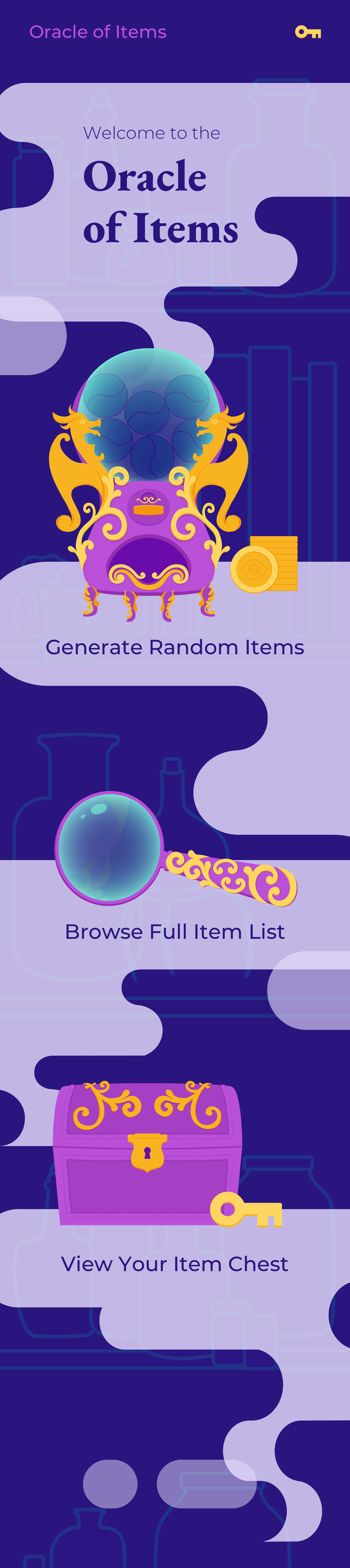
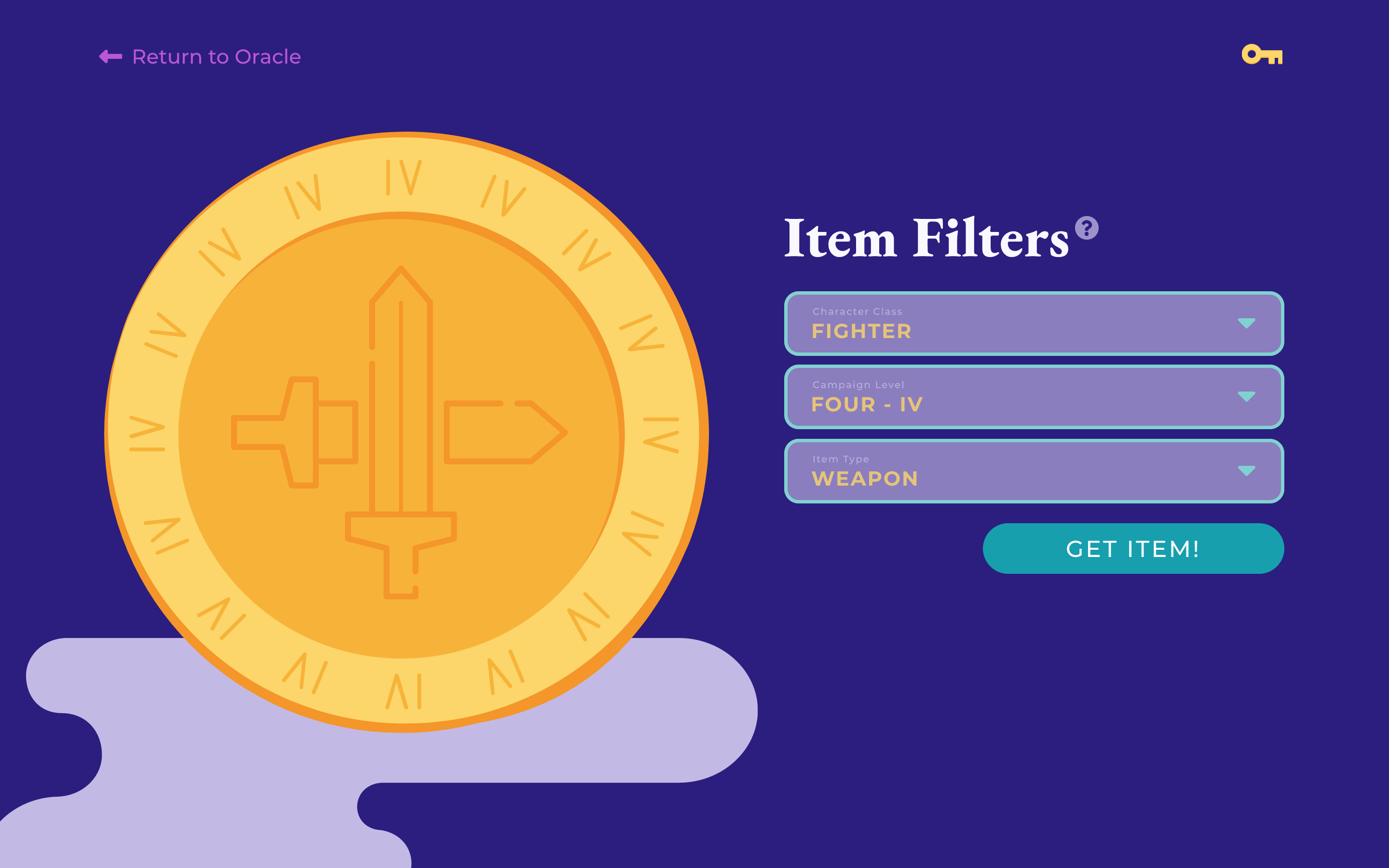
The look and feel of this project was initially established through a style tile exercise. I decided to play on the nostalgia of a game that has been around a long time. I made sure to use typefaces from the original books, and I chose a color palette that mimics the arcades of the 80’s - the place and time period in which D&D was most popular. Motion would be added in the prototype and final product to add some magic to the overall experience.
User flow and responsive wireframes
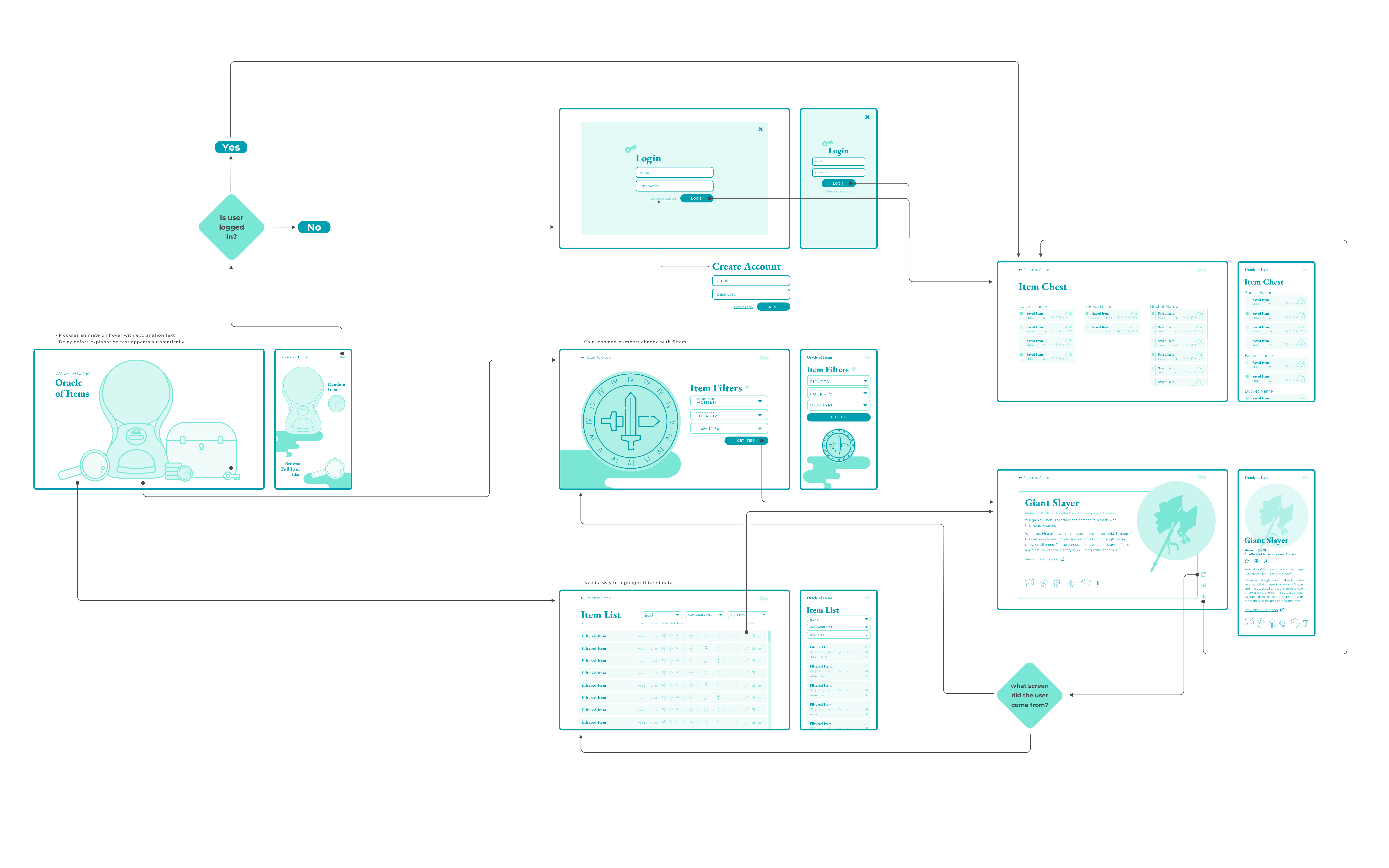
While creating the user flow I discovered quite a few screens I hadn’t planned for, a reason why user flows are so important in the design process. In my wire flows I was able to combine uses and group like actions to create a succinct set of screens that were easy to navigate. While designing the wireframes I made sure to keep all important actions above the fold on both desktop and mobile.
Fully illustrated by yours truly
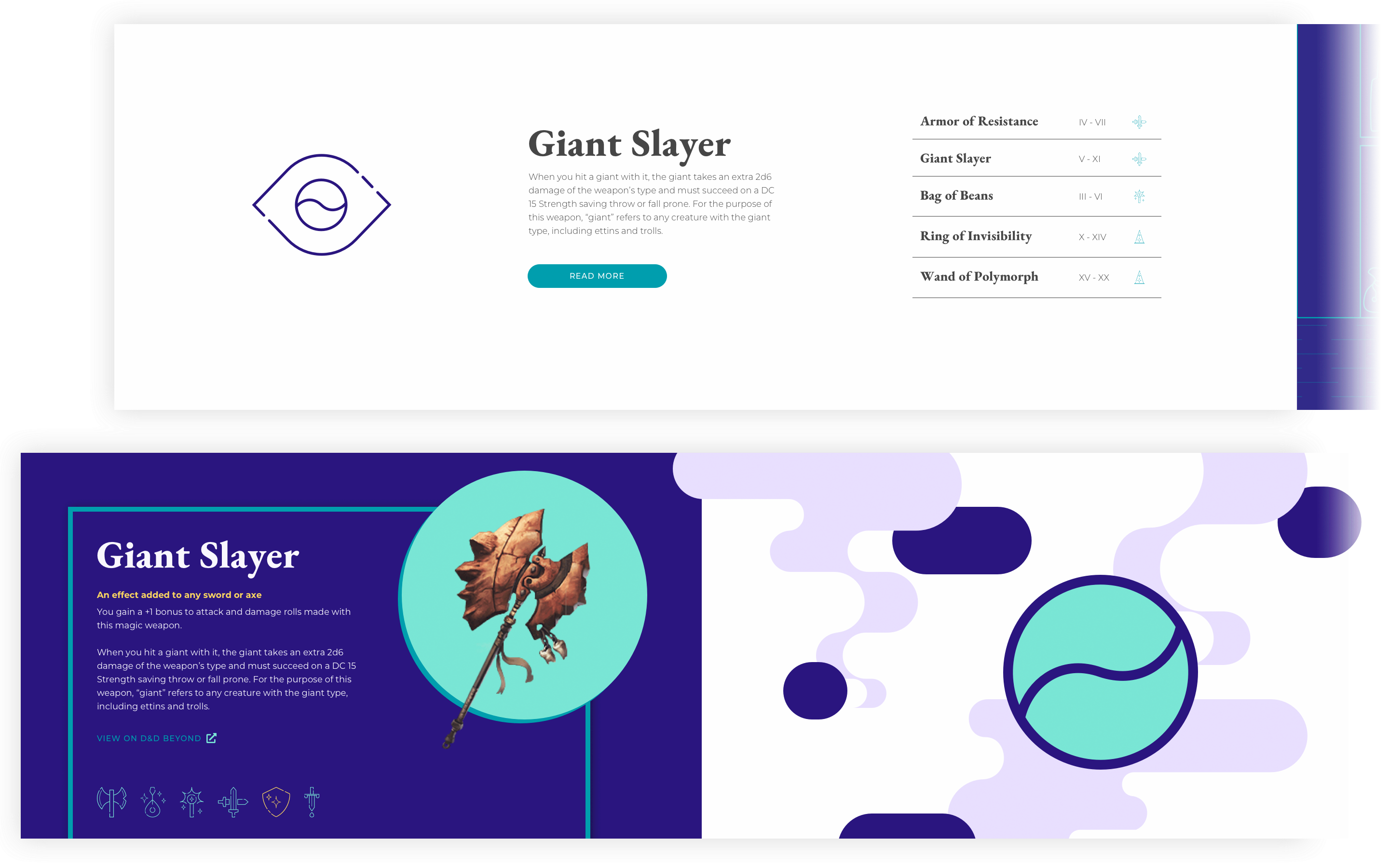
I applied my limited illustration skills — usually reserved for logo and simple website asset creation — to create all of the visual elements of this project, even the class icons used throughout. I was inspired by the extravagance of the baroque period, and I found that the clash of the antique style with a modern and bright color palette made this imagery unique and magical.
Mocking and prototype
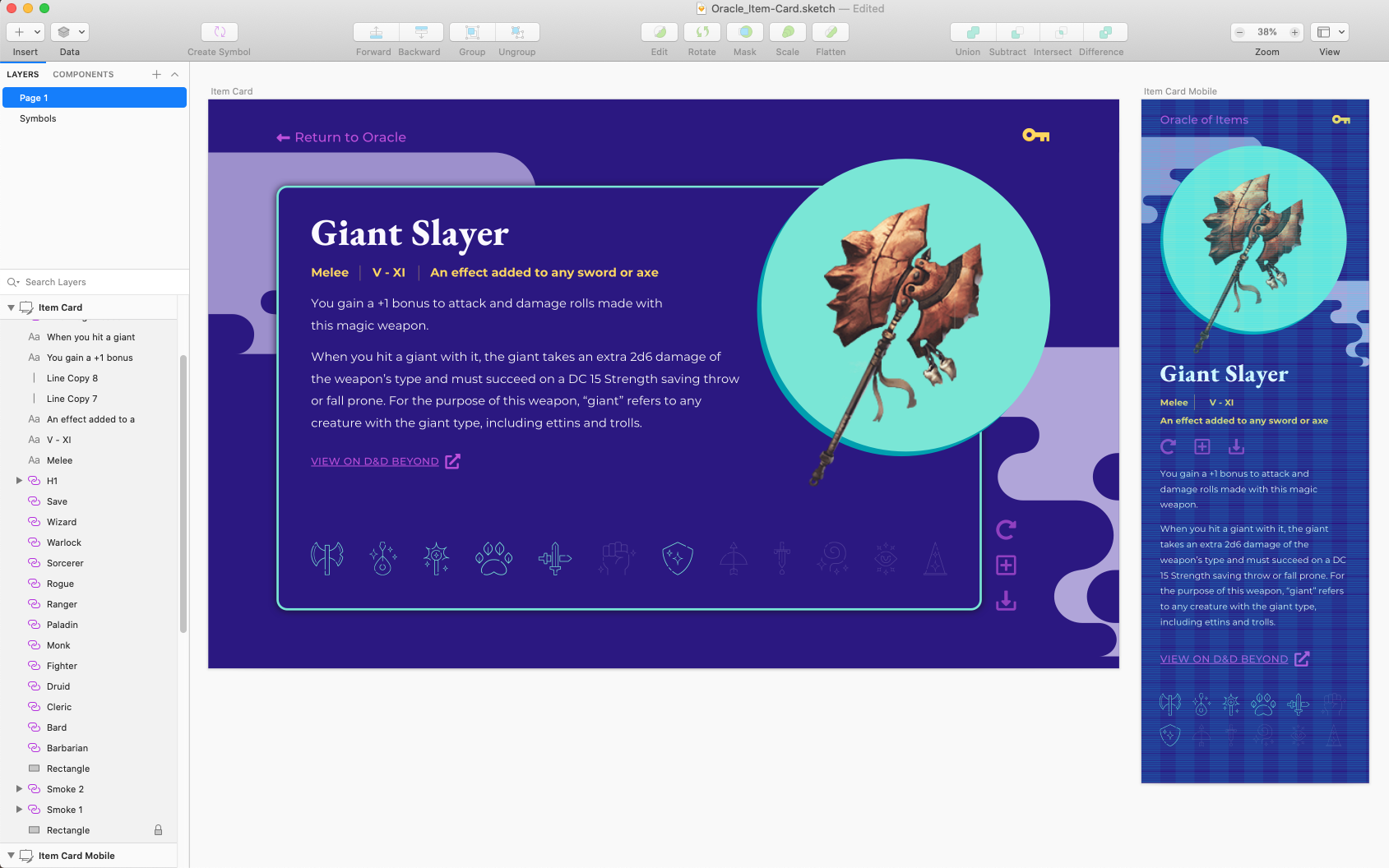
Thanks to my previous style tile and wireflow exercises, I was able to really focus on making sure the screens were streamlined for their intended purposes on both desktop and mobile. In the prototype I worked mainly on creating a cohesive click-through experience and conveying the magical experience I envisioned through rudimentary motion design.
Feedback and next steps
Only a few people have clicked through the prototype, but their feedback has been positive. If you have feedback after clicking through it yourself, please feel free to email it to me! Soon development on the actual web app will begin. I will be in charge of front end development of the screens and animations, while my developer will create the database of items. We will initially be creating only the gachapon and browse features, with accounts and saving items soon to follow.
Follow our progress on github