Improving the product input experience
Product information is at the center of the Inxeption Platform. It informs and populates the entire system from order creation to shipping, but customers had trouble building new products - even with help from the support team. This problem needed to be addressed.
Research and planning
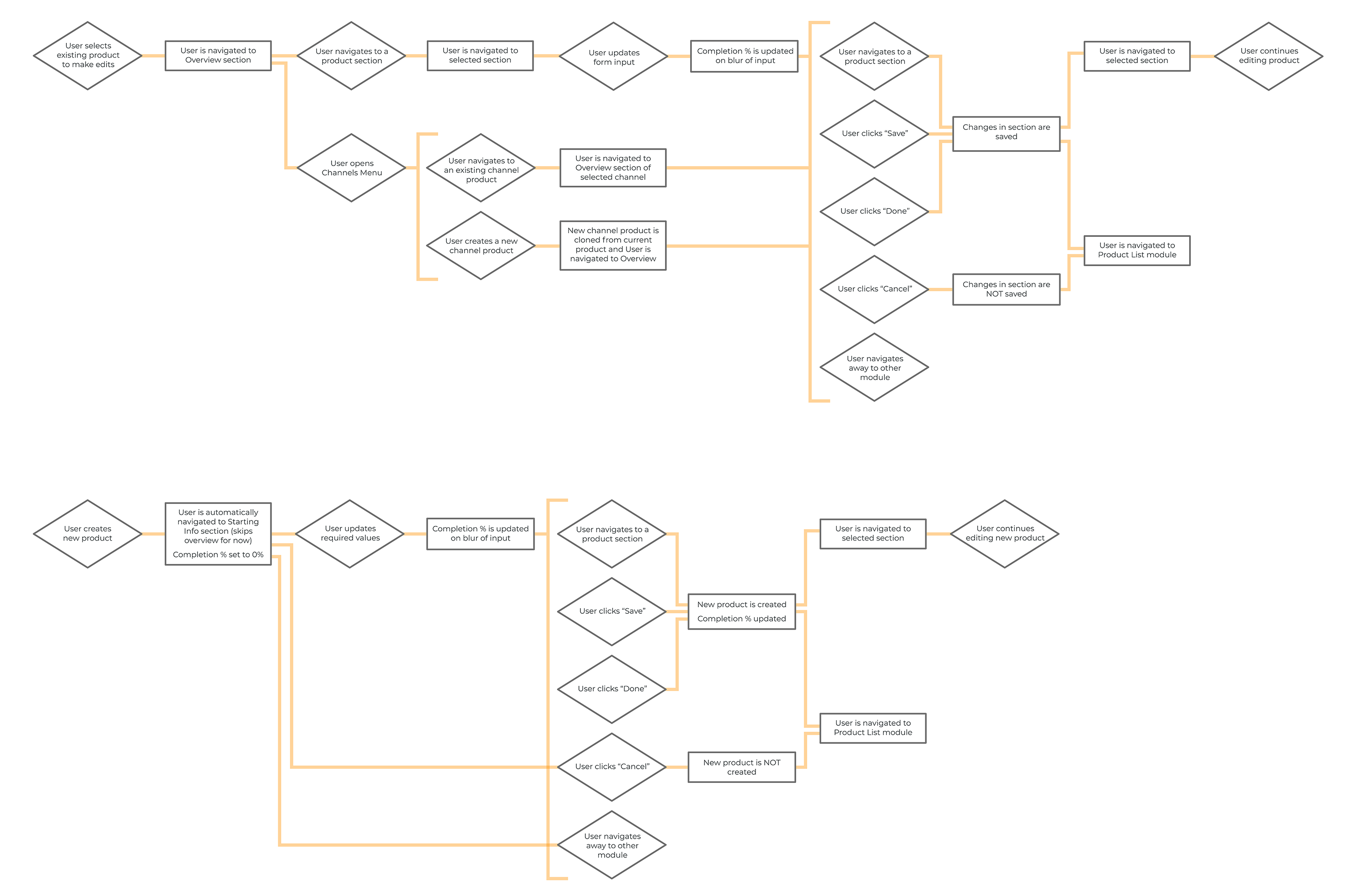
Through support interviews I gathered feedback from our customer service team and sat in on multiple support calls to observe pain points in the flow. Through this I concluded that the page had grown crowded with functionality with no way to guide the user through all of the features of the module. I mapped out and proposed a new flow to streamline the process for both the customer and the support team guiding them.
Mocking screens and prototyping
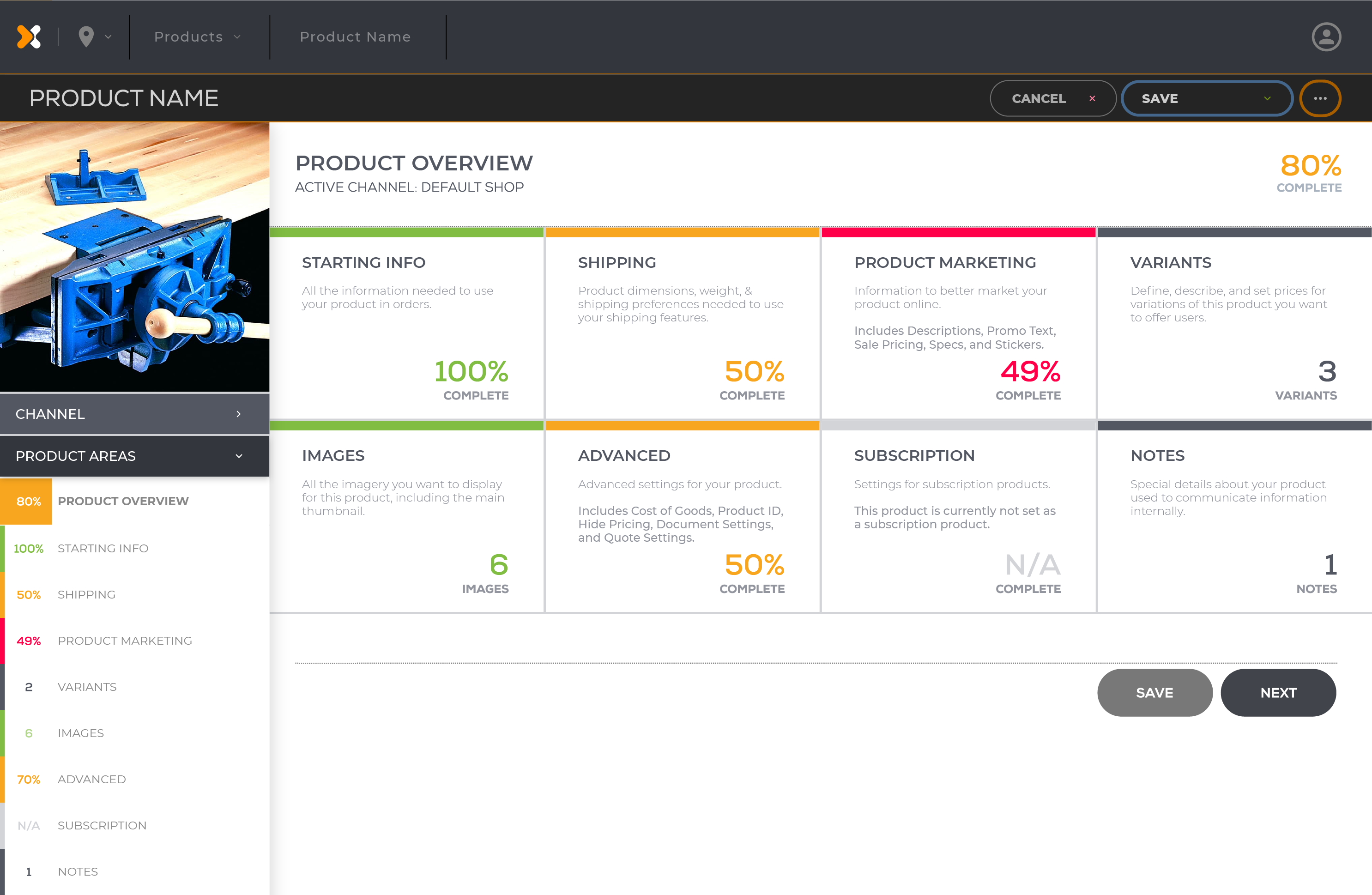
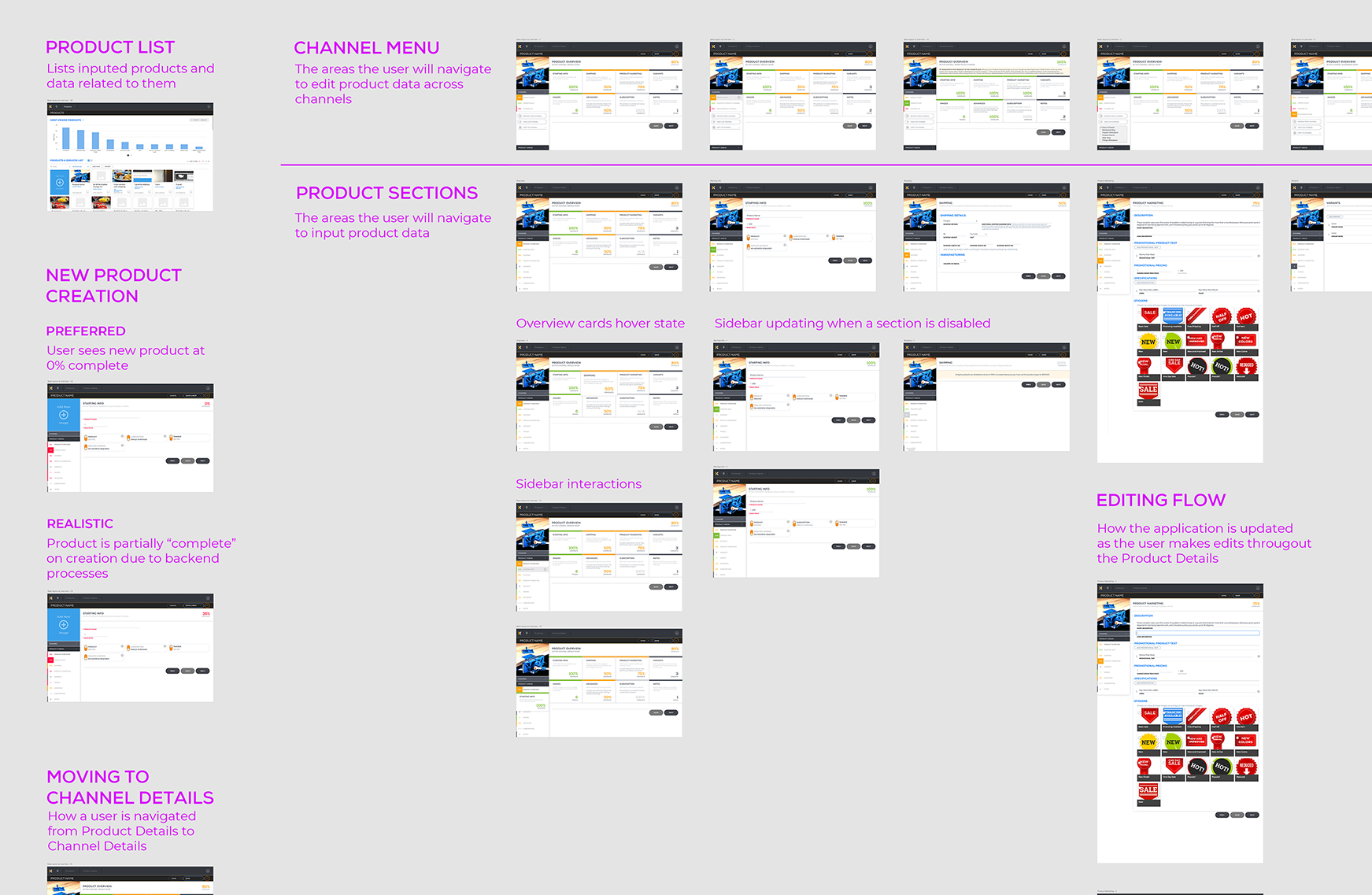
I conferred with the Head of Software to ensure the fields could be divided without losing changes across sections and I worked with product management and customer support to ensure the input fields were divided in a way that made sense. I mocked out every screen in the new flow, as well as the interactions and animations between them.
Development, deployment, and reception
After writing documentation detailing all of the interactions and styles included in the design, I passed this project off to our lead front end developer. When the deadline drew close I jumped into the development process to support his efforts, adding the finishing touches through HTML and CSS. Of course I was very nervous when the new flow went live, but it was met with positive feedback from the entire team. I was especially happy to learn a few weeks later that the customer service team had seen major success guiding users through the new flow - and our users were navigating the flow on their own much more easily than before.